
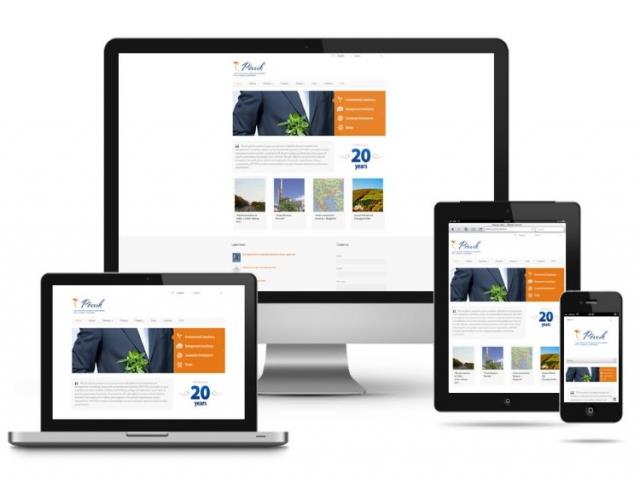
Responsive Web Design
Ventajas de Responsive web design
1. Menor coste de mantenimiento en tiempo y dinero
Al hacer una modificación o actualización en tu site a nivel diseño, nuevo menú o cambio de colores, este se verá reflejado inmediatamente en cada una de las plantillas del Diseño Adaptativo que hayas desarrollado. En principio mi recomendación sería para PC, Tablet y Móvil.
2. Mejora en el SEO
Con el sistema de Diseño Adaptativo solo habrá una URL para cada página. Si hacemos redirecciones a subdominios tipo m.misitio.com perderemos ese nivel de optimización
3. Mejor usabilidad
Maximiza la experiencia de usuario con una gran facilidad de uso de tu página web. No es lo mismo clickear con el ratón un enlace que con un dedo, y de esta manera lo impulsamos.
4. Redes sociales
Las redes sociales se consumen en gran parte en dispositivos móviles. Si alguien comparte algo desde un PC y luego alguno de sus amigos/seguidores lo ve a través de un dispositivo móvil no va a sentir exactamente la misma experiencia que aquel que lo compartió, y es posible que no pueda ni verlo. Con el diseño adaptativo da igual desde donde se comparta y desde dónde se vea, siempre estará optimizado.
5. Estadísticas
Al igual que pasa con SEO, tendremos todas las estadísticas por URL y por contenido exactas, sin tener que ir a ver otros subdominios o el temor a que las redirecciones hayan duplicado las visitas. Por lo tanto el seguimiento de lo que ocurre en tu web es mucho más sencillo y directo.
6. Más resoluciones de pantalla
Cada día salen al mercado nuevos dispositivos con sus tamaños de pantalla personalizados. Con un responsive design no hubiéramos tenido problemas ante la aparición de las nuevos tablets de 7 pulgadas, ya que nuestro site estaría preparado para ello sin hacer nada.
7. Imagen de marca
La imagen que estamos comunicando con un site adaptado a todo tipo de dispositivos, como cuando un comprador está en punto de venta y accede desde el móvil para ver más características de producto, no tiene precio.
8. Sugerencia de Google
Google developer dijo aquello de "Google recomienda a los webmasters que siguen las mejores prácticas de diseño web con Responsive Design"
Desventajas de Responsive web design.
1. Dificultad Técnica
Al ser una nueva tendencia aún no está estandarizado al 100%, por lo que hay una barrera de entrada.
2. Tiempo de desarrollo
Al llevar poco tiempo instaurado, aunque cada vez lo esté más, los tiempos para la creación del site puede alargarse más de lo esperado. Si necesitamos algo rápido debemos buscar un plan B.
3. Costes
Tal vez resulte complicado encontrar agencias que desarrollen sites con diseño adaptativo y que sus costes sean tan asumibles como con un site normal.
4. Tiempo de carga
La teoría dice que las imágenes deben ser optimizadas para dispositivos móviles, pero la realidad es que normalmente se hace un escalado, por lo que una imagen grande de la versión PC simplemente se re escala para la Tablet manteniendo su peso.
Para más información:















Jorge Pérez –
Rerum expedita quos esse quasi fugit facilis sed aut qui minima hic pariatur officiis sint ab quas magnam.
Juan Pérez García –
Rerum expedita quos esse quasi fugit facilis sed aut qui minima hic pariatur officiis sint ab quas magnam sed aut qui minima hic pariatur officiis sint ab quas magnam.
Administrador –
Rerum expedita quos esse quasi fugit facilis sed aut qui minima hic pariatur officiis sint ab quas magnam sed aut qui minima hic pariatur officiis sint ab quas magnam.
Juan Pérez García –
Rerum expedita quos esse quasi fugit facilis sed aut qui minima hic pariatur officiis sint ab quas magnam sed aut qui minima hic pariatur officiis sint ab quas magnam.